Direct payments
The "Direct" product type allows you to create payment buttons that accept a fixed, set amount as a direct payment.
"Direct" payments are perfect for sending over email, SMS, or using in a variety of integration scenarios.
Send the link directly to your customers
Put the product on your website
Optional - override the amount in HTML for integrations
Create a product

Once you've created your Trolley account, you can create your first product. Click on Products, then New Product.
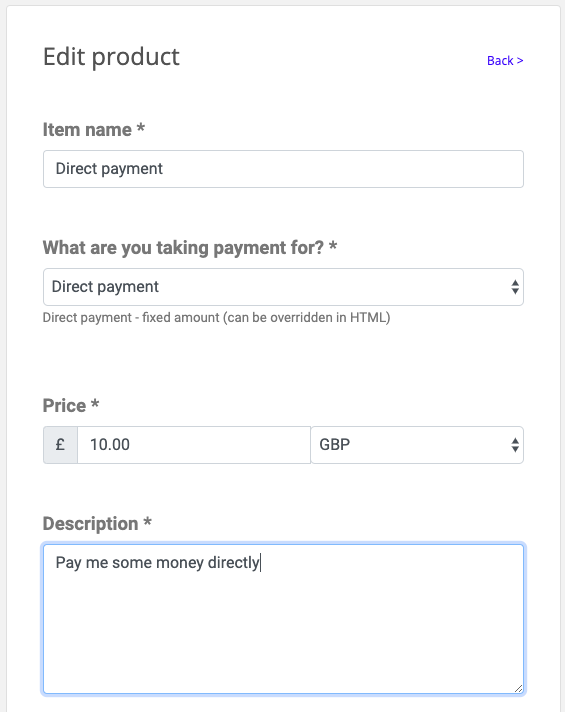
Set the Product Type to be Direct
Fill in the basic product details - the price, currency, description and so on. Scroll down a bit and click Save.
Send the link directly to your customers
As soon as you've pressed Save Trolley generates the unique payment link for your products. It looks like this:
https://trolley.link/p/ABC123
Copy that, and you can send it via email, WhatsApp, Tweet it, pop it in your Instagram bio - whatever you like. If someone clicks it they'll be taken straight to the hosted payment page associated with your product. If they pay you, you'll receive an email.
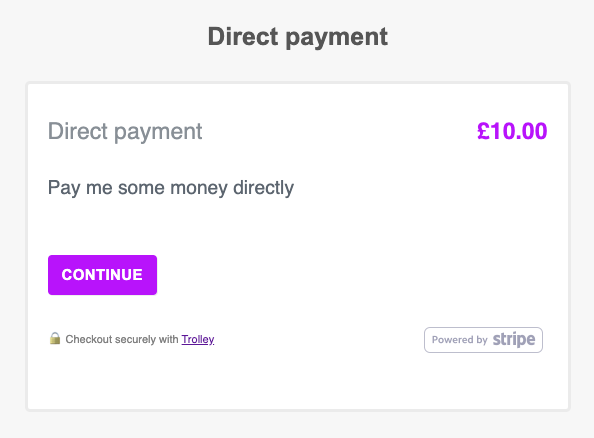
The hosted payment page looks like this:

Put the product on your website
Once you've saved your product you'll see that Trolley asks you to grab a chunk of HTML and paste it into your website.
Select the code (the words in the dark greybox, above…) and copy it - either using your keyboard, or by clicking the little Copy icon.
Now flip over to your text editor, open up the source, and paste the code from Trolley somewhere into your design, like so:
<a href="https://trolley.link/p/XYZ123" data-trolley="true" data-tpk="XYZ123">
Pay
</a>
<!-- You only need this once per page (but it won't do any harm) -->
<script async src="https://widget.trolley.link/cart.js"
type="text/javascript"></script>
Refresh your website in the browser and you should see a Pay button.
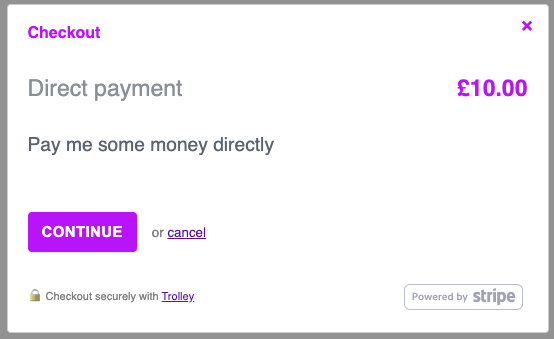
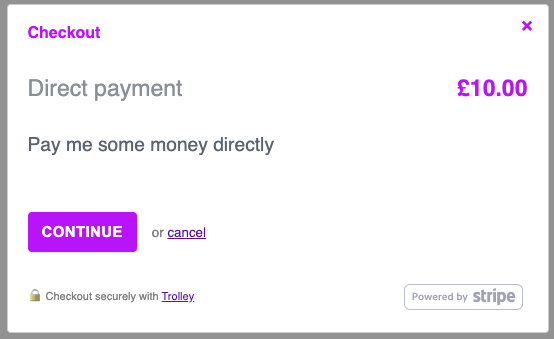
Click it, and a Trolley pop-up widget should appear, just like this:

Deploy your edited website and that's it - you're live!
Optional - override the amount in HTML for integrations
Direct payments are easily integrated into custom shopping carts.
Add a data-direct attribute to the Trolley link, specifiying an amount in pence / cents (as appropriate for your currency)
This amount will override the default that you set in the Trolley dashboard when creating your product.
Also, note the modified URL, with the price-in-cents added to the path (this ensures that the non-JavaScript fallback of the hosted page will work)
Below, we override the price, setting it to £99.99
<a href="https://trolley.link/p/XYZ123/9999"
data-trolley="true"
data-tpk="XYZ123"
data-direct="9999">
Pay
</a>
<script async src="https://widget.trolley.link/cart.js"
type="text/javascript"></script>

A simple integration scenario is to build logic in your site that calculates the correct price, then to render the link as above, setting data-direct at rendering time to the total amount you wish your customer to spend.
Don't forget that you can use Webhooks to link back to third-party integrations after payment has completed!
You can always contact us at info@trolley.link if you need help with integration.