Static site generators and the JAMstack
At Trolley we believe firmly in the benefits of static websites and the JAMstack.
Sadly not everyone's as enlightened as we are, so this blog is our attempt to explain why should try out these techniques for the next site you build.
But what is the JAMstack?
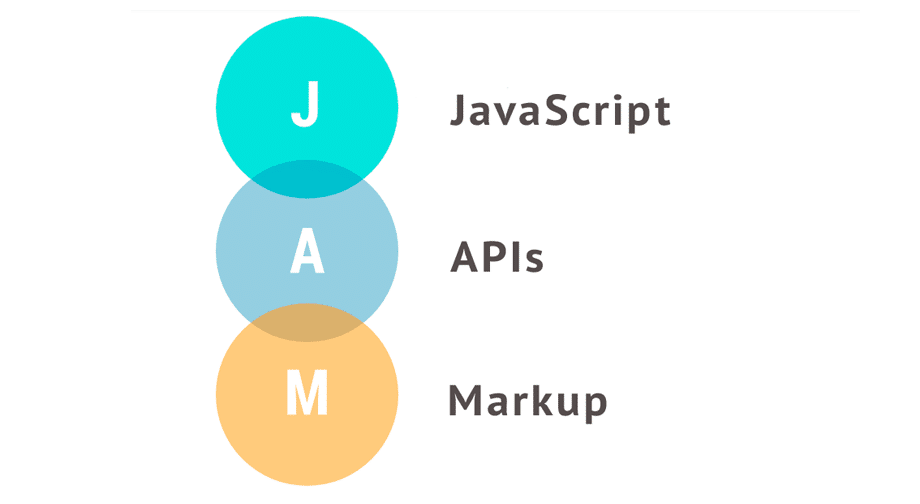
The JAMstack is - to quote jamstack.org:
Modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup.
But what does that mean?
Well, very loosely, there are 4 main ways of building a website, and the JAMstack architecture is one of them.
1. Use a full-on CMS

This is where you use something like WordPress (or Umbraco, Kentico, Magnolia, Drupal, Alfresco…)
These are large web applications that you install and manage on (possibly several) servers, or pay someone to host for you.
As the site owner, you log in through an administration interface, apply pre-built themes and edit structured content that's then published to a website that the CMS controls fully.
This has the advantage of ease as an author, and gives you access to large ecosystems of plugins that can add functionality to your site easily without doing much coding. If you do want custom development, there are many freelancers and agencies that can help you.
The downsides are huge complexity in operation if you run them yourself (security, patching, monitoring), potentially large cost for commercial options, lack of full control over the look and feel your your site unless you invest heavily in custom development, and generally inferior performance on page load, affecting SEO and the user experience.
2. Use a server side framework

This approach is personified by development using Ruby on Rails, Laravel, or Java with J2EE and all the trimmings. Here, the framework is installed on server(s) you manage, and your code sits within it. When a customer hits your website, the framework responds by running your code in real time to generate unique, dynamic HTML that is sent to the browser for rendering.
This gives huge flexibility in development and access to large libraries of server side code for all sorts of things, but limits the user experience to a request-based model that's ultimately less fluid than a native experience on mobile, while bearing performance penalties for all that server side processing.
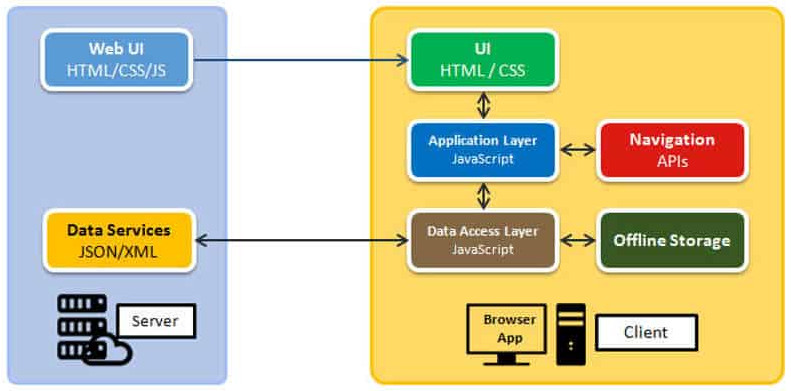
3. Single Page Application (SPA)

You build and run multiple back-end APIs on server(s) you operate, and you have a front-end application, mostly made out of JavaScript, that runs in the browser and builds your user interface on-the-fly on the client device.
This app communicates in real-time with the APIs you run to make things happen (save to the database, make a payment, send contact data…)
This strategy can deliver fluid user experiences approaching native look-and-feel, that are super fast (because you're not waiting for pages to flow over the internet before they render on screen). But this comes at the cost of generally massive complexity, lots of code, lots of security worries, and a high cost in development trime.
4. JAMstack / static site generation

And then you have the JAMstack - static site generation with client-side JavaScript enhancements.
In some ways this strategy pre-dates all the others; if you squint a bit, then any site that's written in straight HTML and CSS, with a sprinkling of JavaScript, is a JAMstack site - and that's a lot of websites if you look back at the 1990s!
But in 2019 it implies a bit more.
What we mean now is using tooling at development time - something like GatsbyJS, Hugo or Jekyll - to turn simple text files of content (often in Markdown format), and carefully designed template files - into HTML and CSS. So you have all the power of modern development tools, but you use it atr development time only - and then deploy the "complied" HTML to the web, where it's served up directly.
When the browser shows it, there might be some client side JavaScript that adds functionality - often third-party services for common features like forms - but it's all super fast because, basically, it all loads only if it's needed.
What are the advantages of static websites?
⚡ Speed
This is the big one. JAMstack sites are super fast!
Because you're building straight HTML and CSS and deploying them as-is, they're super-cacheable; even if you don't put them behind a Content Delivery Network (CDN) like CloudFront or CloudFlare, then browsers will cache the content locally and render it to screen in the blink of an eye.
Many statically generated sites reach the coveted 100/100 score on the well-regarded Lighthouse performance audit; this is a benchmark that's very difficult to hit with a server-side rendered application.
🔒 Security
Easy to explain. There's no server side code, so there's nothing to hack!
If all you want to do is display some content, there is probably no more secure way than a static site deployed in a permissioned S3 bucket.
☁️ Easier scaling
Worried that your site needs to scale super fast when you go viral?
Well, if your site is just some files deployed in Amazon S3 or behind a CDN, you get this for free.
No more furiously adding servers or VMs in the middle of the night because your performance monitoring is going crazy.
💋 Simplicity
There are few moving parts - and basically none at runtime.
If something's going to go wrong, it'll do it while you're building the site - not in front of your customers.
Keep It Simple, Stupid 💋.
What static website generator should I use in 2019?
There are now dozens, if not hundreds of choices for which tool to use in this space.
In fact, there are so many choices that there's even a directory site dedicated to listing them!
At one extreme, you could roll your own (even something very simple)
More usefully, common choices in 2019 include…
Where should I host my static website?
There's a wealth of options for hosting, too.
You can choose a straight, files-only hosting service (like you might have done in 2001) from someone like HostGator.
You can place your files in object storage with S3 (or DigitalOcean Spaces, or Azure Blob Storage…)
Or you can use a service like Netlify, Zeit's Now or Heroku that will handle deployment and management, while giving you an extended menu of options and plugins.
Static website hosting with Netlify
Netlify is a popular choice - they're one of the companies who've popularised the term "JAMstack" after all, and their service is very simple.
Their documentation is very good too; here's a tutorial on how to deploy a static site. (which boils down to: create a Netlify account, add your GitHub, watch a repo, push a change, voilà!)
Static website hosting on Amazon S3
Deploying to Amazon S3, perhaps behind CloudFront to provide SSL and CDN facilities, is slightly more complex than Netlify, but ultimately gives you even more flexibility.
I've previously written a blog post about deploying Middleman sites with SSL on Amazon S3 - it provides a basic guide for the simplest way to do so.
What other tools should I use on a JAMstack site?
There's an array of tools designed to work with JAMstack sites. These range from simple plugins for contact forms, add-ons for things like real-time chat, shopping carts and payment solutions, all the way to specially built "headless" CMS systems designed to help author content without dictating the front end experience.
Content Management for the JAMstack
Content Management Systems (CMS) have been around for a long time; from the Documentum CMS of the late 1990s to the ubiquitous WordPress, content management is behind most large or content-rich websites.
Historically, CMSs have tried to control the authoring experience and the customer experience, resulting in systems that did both badly (I'm looking at you, Enterprise Content Management Systems!)
But now, there's a new breed of systems that concentrate on the auhtoring experience, delivering tools for content writers, while leaving design and front-end to the experts!
These "headless CMS" products typically open up an API to the content, and allow designers and developers to build bespoke front-end experiences, often using static site generators.
Examples include:
Contact forms for the JAMstack
Almost every website needs to offers customers a way of getting in touch. Email is fine, but in many cases it's nice to gather data in a more structured way - so contact forms are very popular. In the world of server-rendered sites, you'd have a script on the server side that handled these form submissions - but what do you do on a static site?
Use a form service that's made for the job, that's what!
- Formspree
- Netlify Forms (if you're hosting with Netlify)
- FormKeep
Shopping carts for the JAMstack
And finally, what about selling things from a static website?
Shopping carts have previously been the realm of heavyweight solutions like Magento, which are old-school CMSs by another name; restrictive, hard to operate, tough to secure, hungry for server resources.
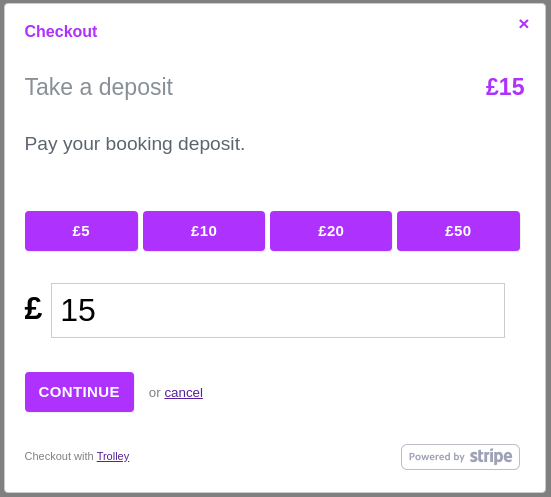
But - and admittedly, this is a shameless plug - there is an option that's designed to help you sell online from a static or JAMstack site.
It's called Trolley (yes, that's right, it's us, the authors of this blog post!)
Trolley is a JavaScript-driven, pop-up shopping cart and payments solution that's designed from the ground up to work with static sites.
You can be up and running, and it works with JAMstack, straight HTML static sites, WordPress and anything else you can think of (though we recommend the JAMstack, naturally!).

Conclusion
After that lightning-quick whizz through the JAMstack ecosystem, I hope you feel better equipped to start building something.
There's no way today to get a faster, more secure and easier-to-maintain website than to go JAMstack.